需求
平时在做讲解视频时,总是希望用PPT做一个大纲,不仅讲解起来思路更清晰,也更方便他人接收信息。但对于一个懒人来说,每次都做一个PPT太麻烦了,而且还需要频繁调格式,不方便。
之前在「少数派」看过「王树义老师」的一篇文章,叫如何把 Markdown 免费在线转换成 RevealJS 便携幻灯? - 少数派,其中给出了王老师开发的WEB应用,另外还有另一个付费教程:6.3 如何用 Markdown 做幻灯? - 少数派,由于是付费课程,我就打算先自行研究一下。
我在「少数派」检索了一下Revealjs,发现王老师在另一篇文章中提到过:
你可以直接用 Quarto 来转换这个大纲,形成 Revealjs 幻灯。Revealjs 幻灯是我最常使用的幻灯形式,平时上课、做视频,用的都是它。

于是打算自己用Quarto+Revealjs来试试。
安装Quarto+Revealjs
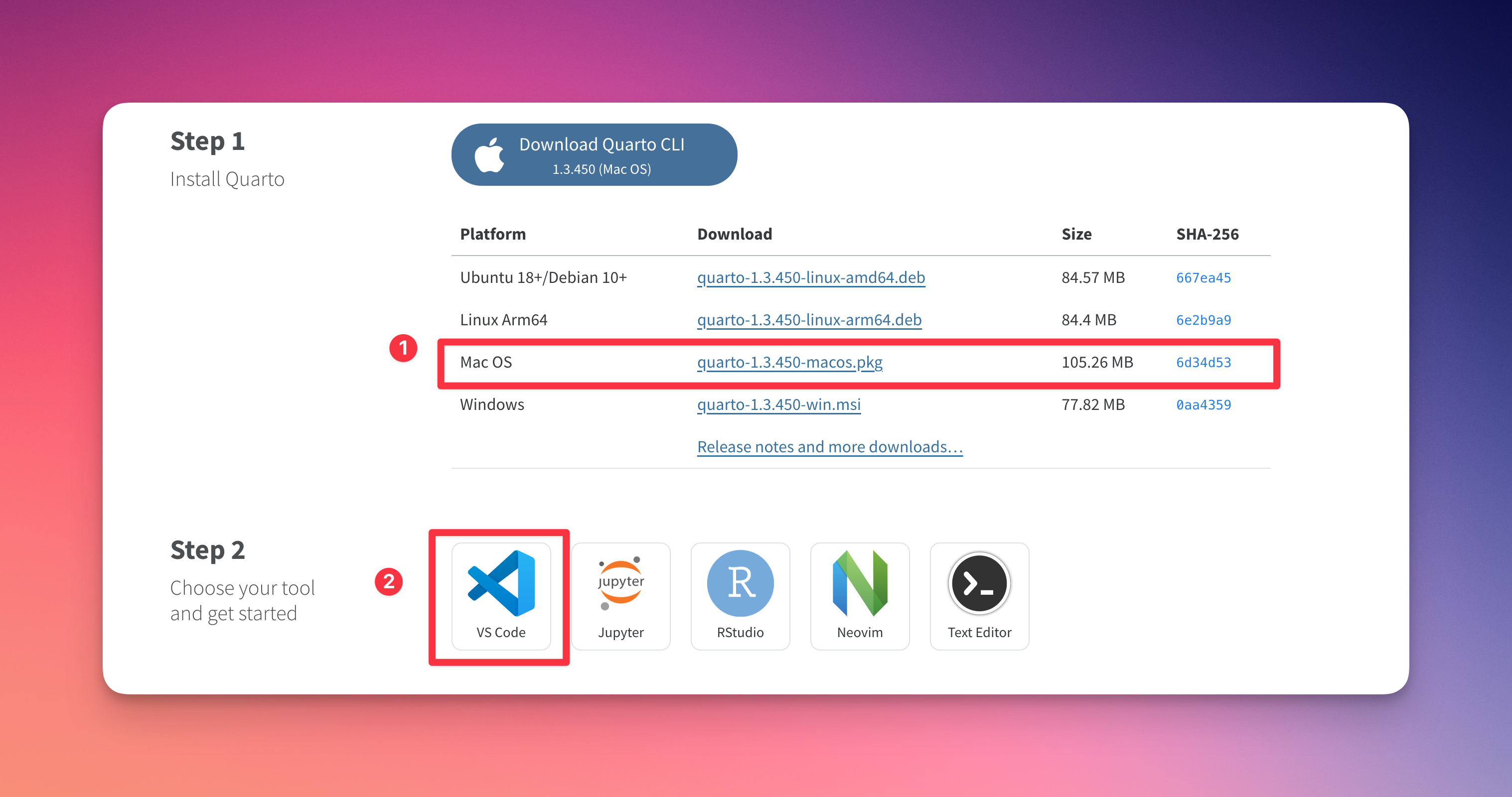
- 首先到Quarto 官网 下载安装包

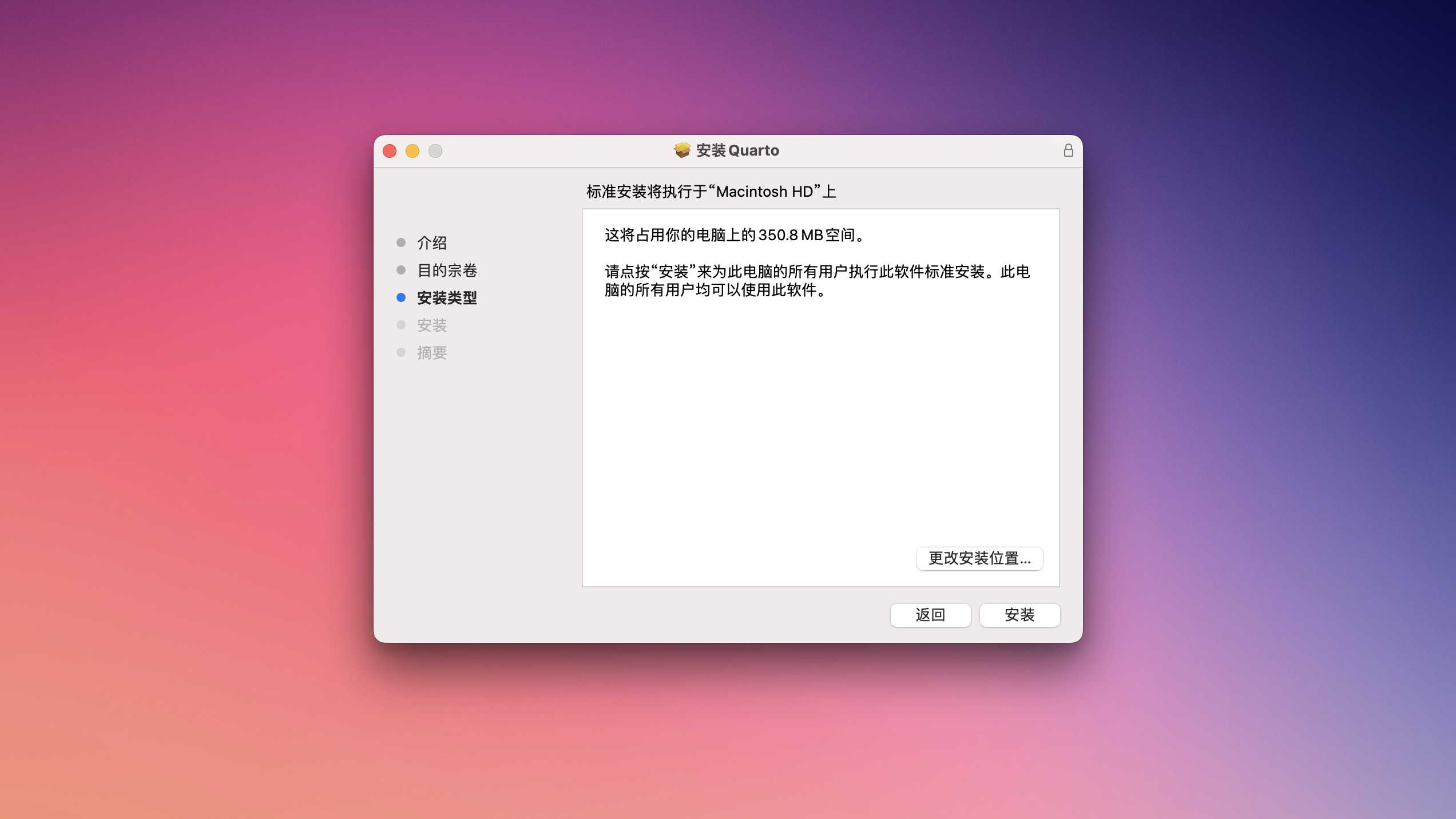
- 运行安装

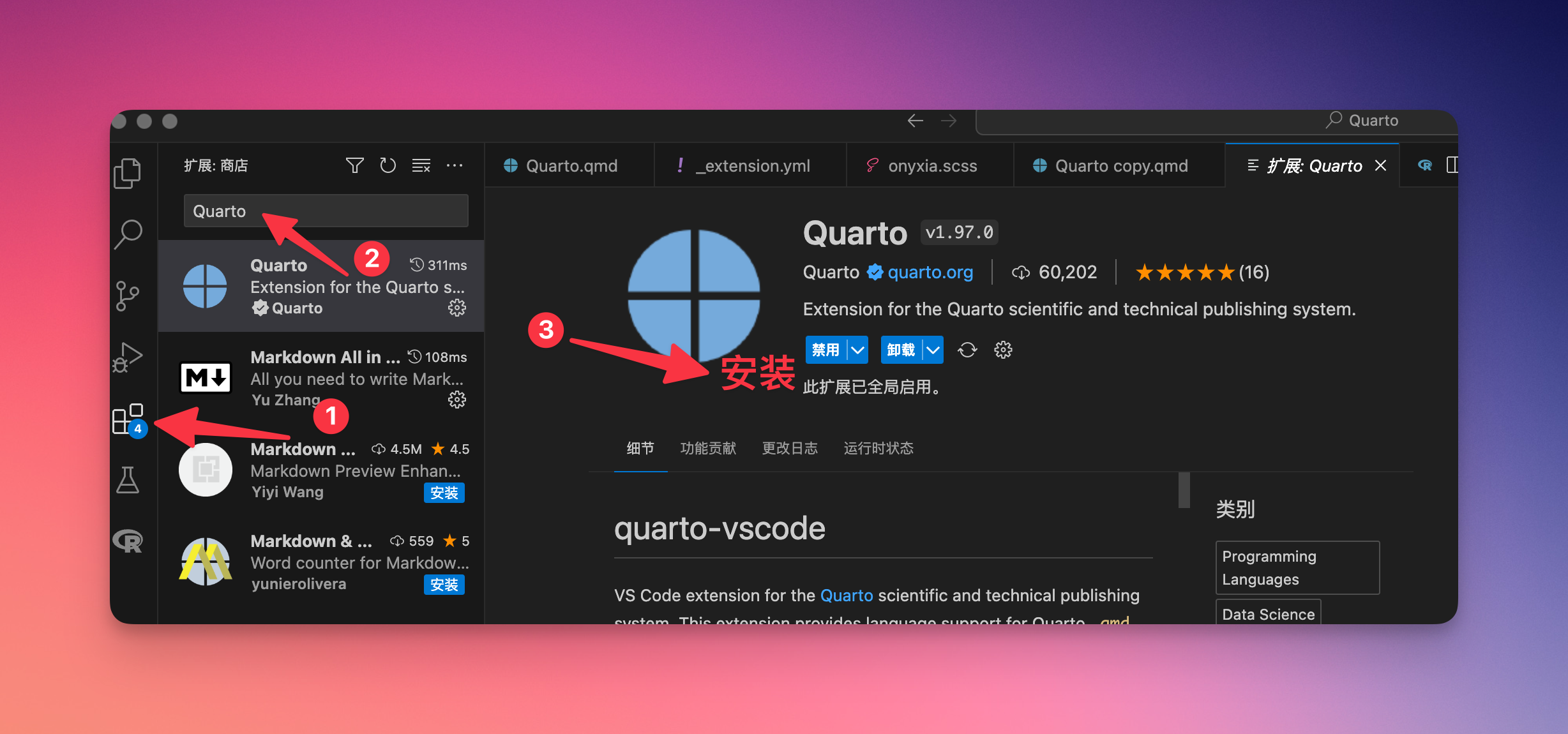
- 在VS Code安装Quarto插件

- 选择喜欢的扩展
在Quarto - Quarto Extensions,选择自己喜欢的扩展,我发现onyxia-revealjs的样式很好看,就安装了这个扩展,对应的GitHub库在这里,效果如下:
 创建新的演示文稿只需要运行
创建新的演示文稿只需要运行
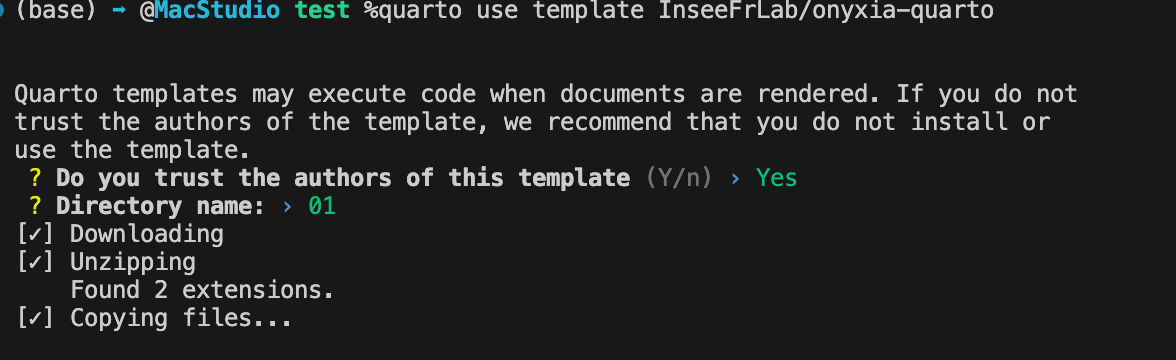
在test文件夹下打开terminal,输入以下命令:
quarto use template InseeFrLab/onyxia-quarto
 即创建了以onyxia为模板的项目,其yml文件中有较全面的设置,自己可以根据需要在模板的基础上进行调整,这也是加载模板的原因之一。
即创建了以onyxia为模板的项目,其yml文件中有较全面的设置,自己可以根据需要在模板的基础上进行调整,这也是加载模板的原因之一。
预览的方法是:选中qmd文件,按⌘+Shift+K。
对演示文稿内容的调整,只需要在qmd文件中,以Markdown格式进行内容修改即可,非常方便!
定制样式
通过对CSS文件和yml文件的个性化设置,我得到的样式如下

输出为PDF
虽说标题是生成PPT,但由Revealjs生成的是可以进行演示的HTML文件,如果要在其他地方演示,只需要将文件夹打包到其他电脑,打开生成的HTML文件即可!
在使用的过程中,我发现HTML还是不能满足很多的使用场景,比如,我只想将演示文稿以不可改动的方式发给其他同学,那么,将HTML转换为PDF就自然成了下一个要解决的问题。
我尝试了RStudio下配合Renderthis的library,renderthis setup — 渲染此设置,但生成的PDF效果不好,样式会与Quarto生成的HTML文件存在偏差。
经过不断查找,终于发现了decktape。
其安装非常简单:
npm install -g decktape
使用:
decktape 你的路径/index.html test.pdf
用decktape转换得到的PDF样式偏差最小。

